Índice
El diseño web debe ser milimétrico para llegar a todas las partes de una página, incluido el footer
El footer, también denominado pie de página, es el final de la estructura web y lo último que le aparece al usuario al navegar por la página. Es muy útil para ofrecer elementos de interés a los internautas que puedan pasar desapercibidos durante el resto de la web. Su presencia es obligatoria para garantizar la usabilidad de cualquier página, sea cual sea su naturaleza. Esto es así porque los usuarios, a la hora de buscar información en la web de una empresa o en el blog de un amigo, se han acostumbrado a que el footer garantice unos recursos mínimos que le ofrezcan soluciones.
Características principales del footer
Cada parte de una página web tiene rasgos específicos que facilitan la navegación al usuario. En el caso del footer, estas son sus cualidades básicas:
- Tiene una apariencia propia. Respecto al diseño, es necesario diferenciar el footer del resto de la estructura para que los internautas lo identifiquen como el final de la web. Aquí entra en juego el uso de los colores (sobre todo para el fondo), las tipografías, el tamaño de la letra, los elementos de división (como una raya horizontal), etc. Aun así, es imprescindible que todos estos recursos coincidan con la imagen corporativa y la apariencia general de la web.
- Se define por su ubicación específica. Como ya hemos visto, el footer tiene un espacio reservado dentro de la página: el final. Ocurre lo mismo con el resto de la estructura web: la cabecera está al principio, el contenido en el medio y la barra lateral en el lado derecho o izquierdo. Como excepciones, en páginas de “scroll infinito” el footer puede aparecer en una pestaña flotante, mientras algunas versiones para móviles pueden requerir una acción del usuario a modo de desplegable.
- Es una fuente de información. Los usuarios, por hábito y comodidad, buscan el footer para encontrar datos que suelen estar ubicados en esta parte de la web (más adelante veremos cuáles).
- Es permanente. Sea cual sea la página de la web donde esté el usuario, el footer mantiene su presencia en todas ellas.
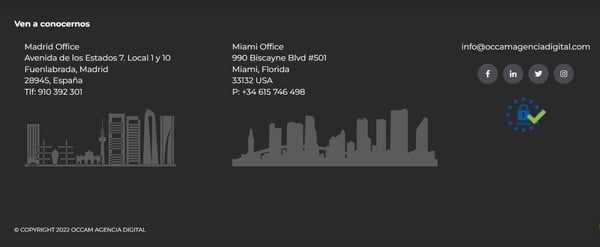
Como ejemplo práctico, puedes echar un vistazo al footer de nuestra página web:

Elementos que puedes incluir en el footer
Si has llegado hasta este artículo, seguro que estás acostumbrado a navegar por páginas web y tienes una idea de qué informaciones aparecen en el footer. Aun así, es conveniente recopilar todos los elementos que se pueden incluir en esta sección de la estructura web para tenerlos en cuenta. Cabe mencionar que no es necesario añadirlos todos (de hecho, puede ser contraproducente), sino únicamente aquellos que aporten riqueza a la experiencia del usuario con tu web en concreto. Veámoslos uno a uno:
- “Acerca de…”, “Sobre nosotros” o “Quiénes somos”. Se trata de información general sobre la empresa o el perfil del creador del blog para que los usuarios se hagan una idea de sus valores y ámbito de actuación.
- Datos de contacto. El elemento estrella del footer. A menudo, los internautas acuden a una página en busca de métodos de contacto y, si no lo encuentran en el menú principal, seguramente se dirijan al final de la web. Por ello, es conveniente incluir todas las formas de comunicación posible: email, teléfono, formulario, etc.
- Ubicación física. Relacionado con el punto anterior, es habitual incluir la dirección de la empresa (si se desea, acompañada de un mapa) como otra posible forma de contacto. Además, esto puede mejorar tu posicionamiento SEO local gracias a la geolocalización.
- Información legal. Como fuente de transparencia, es conveniente que los usuarios tengan acceso al aviso legal, los derechos de autor, la política de privacidad, las condiciones generales, la política de cancelación, etc.
- Garantías de seguridad. Algo tan sencillo como un símbolo que garantice la protección de datos aumenta la credibilidad de tu web. Aquí también pueden encuadrarse opiniones de otros usuarios o certificaciones de prestigio (como premios).
- Mapa del sitio web. Puede ser conveniente incluir todas las páginas que componen la web, pero si la estructura es demasiado amplia puede ser contraproducente. Aun así, se recomienda incorporar las páginas principales.
- Suscripción a la newsletter, en caso de disponer de ella.
- Iconos de redes sociales para impulsar la creación de una comunidad con tus seguidores más fieles.
- Logo u otros elementos corporativos. Ayuda al reconocimiento visual de la marca.
- Formas de pago, en caso de dirigirse al e-commerce.
- Otras páginas de interés para el usuario, como las preguntas frecuentes, las últimas entradas del blog, información sobre empleabilidad, etc.

Consejos para diseñar el footer
Por último y a modo de repaso, desde OCCAM presentamos siete sugerencias que puedes seguir a la hora de configurar el footer de tu página web:
- Piensa siempre en el usuario. Esta es una recomendación global que afecta a todos los demás consejos. El objetivo del footer es facilitar la navegación a los internautas, por lo que todas las decisiones deberían tomarse en esta dirección.
- No satures con un exceso de información y, en el otro extremo, no dejes vacío el footer. Ni blanco ni negro; hay que buscar un equilibrio. Cada página tiene unas necesidades diferentes, así que identifica las de tu web e intenta cubrirlas.
- Elige los elementos con criterio. Intenta ponerte en el lugar de tus visitantes y piensa qué desearían encontrar en esta parte de la web. Si algo no te encaja, entonces no lo incluyas.
- Mantén los enlaces actualizados, ya sean internos o externos. No se recomienda incorporar páginas con información obsoleta o iconos de redes sociales inactivas.
- Aunque el footer puede ayudarte con el posicionamiento de tu web, no centres su diseño en optimizar el SEO. Es un hecho que los enlaces en esta parte de la web no sirven para mejorar el posicionamiento de una página en los motores de búsqueda. Por tanto, olvídate de incluir enlaces solo por el SEO; en su lugar, crea hipervínculos con información relevante para los usuarios. Tampoco uses tus palabras clave de forma excesiva: aunque puedes tenerlas en cuenta, añádelas de manera orgánica. De lo contrario, el algoritmo puede penalizarte por malas praxis.
- No pongas etiquetas. En relación con el punto anterior, las etiquetas H para los títulos en el footer no tienen ningún impacto en el SEO. Por tanto, lo mejor es no incluirlas y evitar posibles confusiones por parte del algoritmo.
- Piensa en el diseño responsive. Es habitual que el footer incluya varias columnas, por lo que es imprescindible pensar en la adaptación de esta parte de la web para distintos dispositivos. Debe ser perfectamente manejable tanto desde el ordenador como desde un teléfono móvil o una tableta.